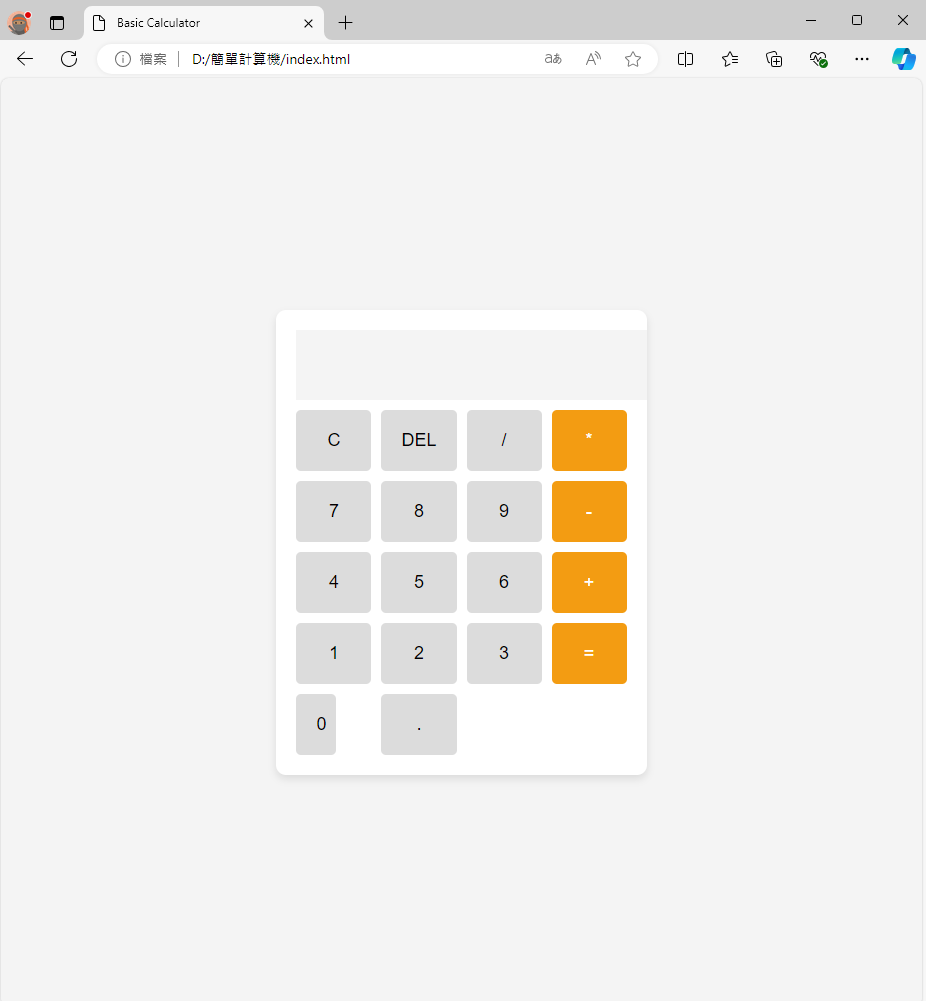
在專案中建立一個名為index.html的檔案作為基礎的網頁計算機:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Basic Calculator</title>
<!-- 這裡是引用外部的 CSS 文件,設計計算器的外觀 -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 計算器的主要容器,裡面包含了顯示屏和按鈕 -->
<div class="calculator">
<!-- 顯示屏,用來顯示輸入和計算結果,disabled 禁止手動輸入 -->
<input type="text" id="result" disabled>
<!-- 按鈕區域,包含計算器的按鍵 -->
<div class="buttons">
<!-- 清除按鈕,呼叫 JavaScript 中的 clearScreen() 函數 -->
<button onclick="clearScreen()">C</button>
<!-- 刪除最後一個字符,呼叫 deleteLast() 函數 -->
<button onclick="deleteLast()">DEL</button>
<!-- 四則運算符按鈕,呼叫 appendOperator() 加入對應符號 -->
<button onclick="appendOperator('/')">/</button>
<button onclick="appendOperator('*')">*</button>
<!-- 數字按鈕,呼叫 appendNumber() 函數並附加對應的數字 -->
<button onclick="appendNumber(7)">7</button>
<button onclick="appendNumber(8)">8</button>
<button onclick="appendNumber(9)">9</button>
<!-- 減號按鈕 -->
<button onclick="appendOperator('-')">-</button>
<!-- 其他數字按鈕 -->
<button onclick="appendNumber(4)">4</button>
<button onclick="appendNumber(5)">5</button>
<button onclick="appendNumber(6)">6</button>
<!-- 加號按鈕 -->
<button onclick="appendOperator('+')">+</button>
<!-- 其餘數字按鈕 -->
<button onclick="appendNumber(1)">1</button>
<button onclick="appendNumber(2)">2</button>
<button onclick="appendNumber(3)">3</button>
<!-- 等號按鈕,按下時會進行計算,呼叫 calculateResult() 函數 -->
<button onclick="calculateResult()">=</button>
<!-- 0 按鈕,寬度占兩個按鈕大小,讓版面更對稱 -->
<button onclick="appendNumber(0)" style="width: 50%">0</button>
<!-- 小數點按鈕 -->
<button onclick="appendOperator('.')">.</button>
</div>
</div>
<!-- 引用外部的 JavaScript 文件,計算器的邏輯都在這裡 -->
<script src="script.js"></script>
</body>
</html>
// 取得顯示區域的 DOM 元素
let display = document.getElementById('result');
// 儲存目前的輸入,會隨著按鍵更新
let currentInput = '';
// 將按下的數字附加到目前的輸入中
function appendNumber(number) {
currentInput += number;
display.value = currentInput; // 更新顯示區的內容
}
// 將按下的運算符附加到目前的輸入中
function appendOperator(operator) {
currentInput += operator;
display.value = currentInput; // 更新顯示區的內容
}
// 清除螢幕與輸入
function clearScreen() {
currentInput = ''; // 清空目前輸入
display.value = ''; // 清空顯示區
}
// 刪除最後一個字符(數字或運算符)
function deleteLast() {
currentInput = currentInput.slice(0, -1); // 刪除字串最後一個字符
display.value = currentInput; // 更新顯示區
}
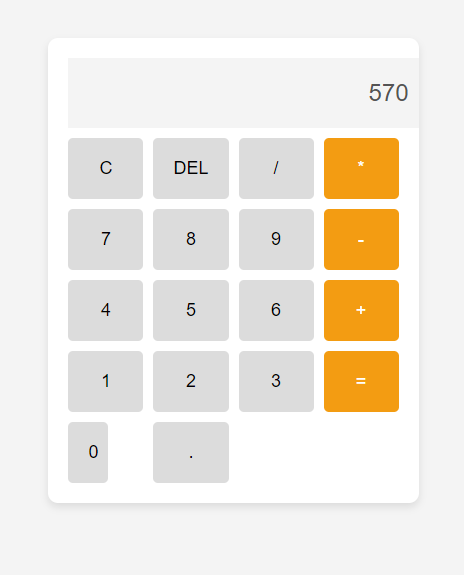
// 計算目前的輸入結果
function calculateResult() {
try {
// eval 函數可以計算字串形式的數學表達式
currentInput = eval(currentInput).toString();
display.value = currentInput; // 顯示計算結果
} catch (error) {
// 如果輸入格式錯誤,顯示 "Error"
display.value = 'Error';
}
}
/* 頁面基本樣式設定,讓計算器在頁面中居中顯示 */
body {
font-family: Arial, sans-serif; /* 設置字體 */
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
height: 100vh; /* 高度設置為整個視窗高度 */
margin: 0;
background-color: #f4f4f4; /* 背景顏色 */
}
/* 計算器的樣式,設定邊距和陰影效果 */
.calculator {
background-color: #fff; /* 計算器背景顏色為白色 */
padding: 20px;
border-radius: 10px; /* 四角圓滑 */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* 添加陰影效果 */
}
/* 計算器顯示屏的樣式 */
#result {
width: 100%; /* 設置寬度為容器的 100% */
height: 50px; /* 顯示區的高度 */
text-align: right; /* 文本右對齊,類似真實計算器 */
margin-bottom: 10px; /* 與下方按鈕區的間距 */
font-size: 24px; /* 字體大小 */
padding: 10px;
border: none; /* 移除邊框 */
background-color: #f4f4f4; /* 背景顏色 */
}
/* 設定按鈕區的樣式,使用 grid 排版 */
.buttons {
display: grid;
grid-template-columns: repeat(4, 1fr); /* 每行四個按鈕 */
gap: 10px; /* 按鈕之間的間距 */
}
/* 按鈕的基本樣式 */
button {
padding: 20px; /* 按鈕的內邊距 */
font-size: 18px; /* 字體大小 */
border: none; /* 移除按鈕的邊框 */
border-radius: 5px; /* 圓角按鈕 */
background-color: #dcdcdc; /* 按鈕背景顏色 */
cursor: pointer; /* 當滑鼠懸停時顯示為指標 */
}
/* 當按鈕被按下時的樣式 */
button:active {
background-color: #b0b0b0; /* 按下按鈕時顏色變深 */
}
/* 特殊運算符(例如 +, -, *, /)的按鈕樣式 */
button:nth-child(4n) {
background-color: #f39c12; /* 運算符按鈕的背景顏色 */
color: white; /* 文字顏色 */
}
/* 當運算符按鈕被按下時的樣式 */
button:nth-child(4n):active {
background-color: #e67e22; /* 按下運算符按鈕時的顏色 */
}



本次設計有使用chatgpt作為輔助
